 域名购买与解析博客
域名购买与解析博客
# 自购域名
估计很多人弄到这一步还欲求不满,希望有自己的域名,其实很简单,但得先买域名,大多数提供域名解析的厂商首年都有优惠,哪个便宜买哪个即可
我自己购买的是华为云,首年 18 元
# 分两个部分 ( 本地端/服务器端 )
# 本地部分
我的个人域名是 tommyzeng.com,以及 www.tommyzeng.com
配置很简单,首先是找到本地博客根目录
路径: blog\source
新建一个记事本文件 CNAME.txt 然后直接输入自己的域名
tommyzeng.com #只写一个也可以,因为运营商一般会自动解析好,都能访问
www.tommyzeng.com
2
2
输入完后保存退出, 删掉文件的后缀 txt
注意
文件没有后缀的百度下显示后缀的方法,很简单的
# 服务器部分
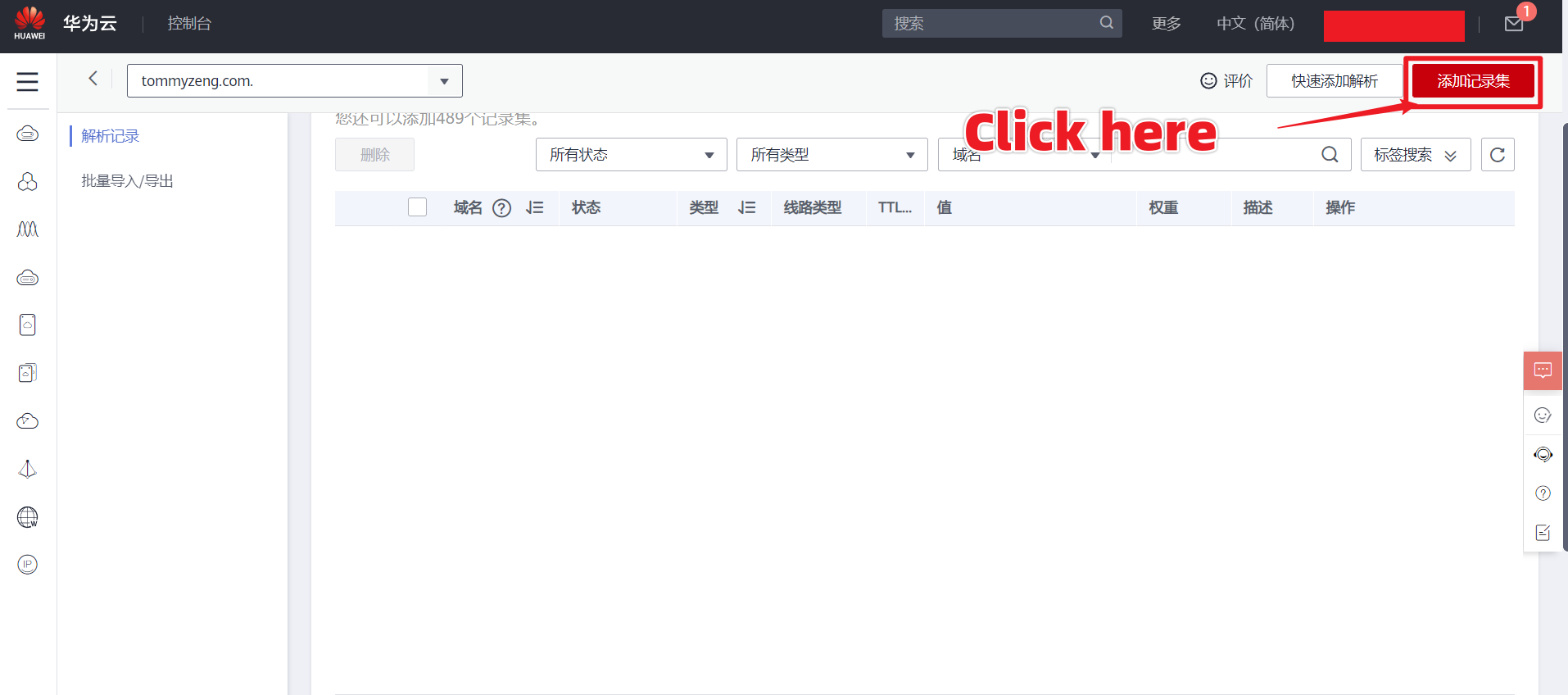
购买成功后进入域名管理页面, 使用域名解析服务, 解析自己的域名
点击右上角 ( 华为云 ) 添加记录集 

提示
各个选项看下方介绍
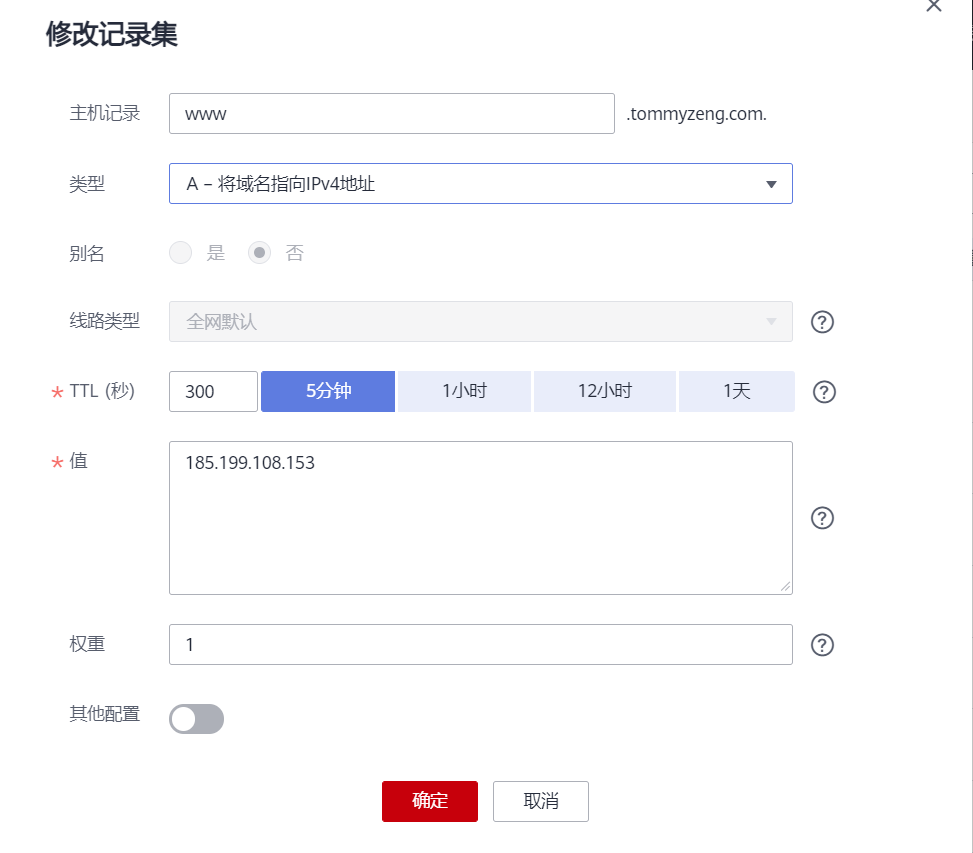
# 主机记录
www 和留空各需要添加一个
# 类型
选择 A – 将域名指向 IPv4 地址
# TTL
默认即可
# 值
警告
这里是重点,四个 ip 都要填写一次,貌似不能一次都写进去,这四个是 Github 的 id,有可能会切换所以必须都解析进域名里
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
2
3
4
2
3
4
# 权重
默认即可
注意
综合上述步骤,一共是要添加 8 个域名解析记录 解析完成后本地 hexo clean && hexo g && hexo deploy 部署一次,过一分钟左右基本就可以用解析后的网址访问了
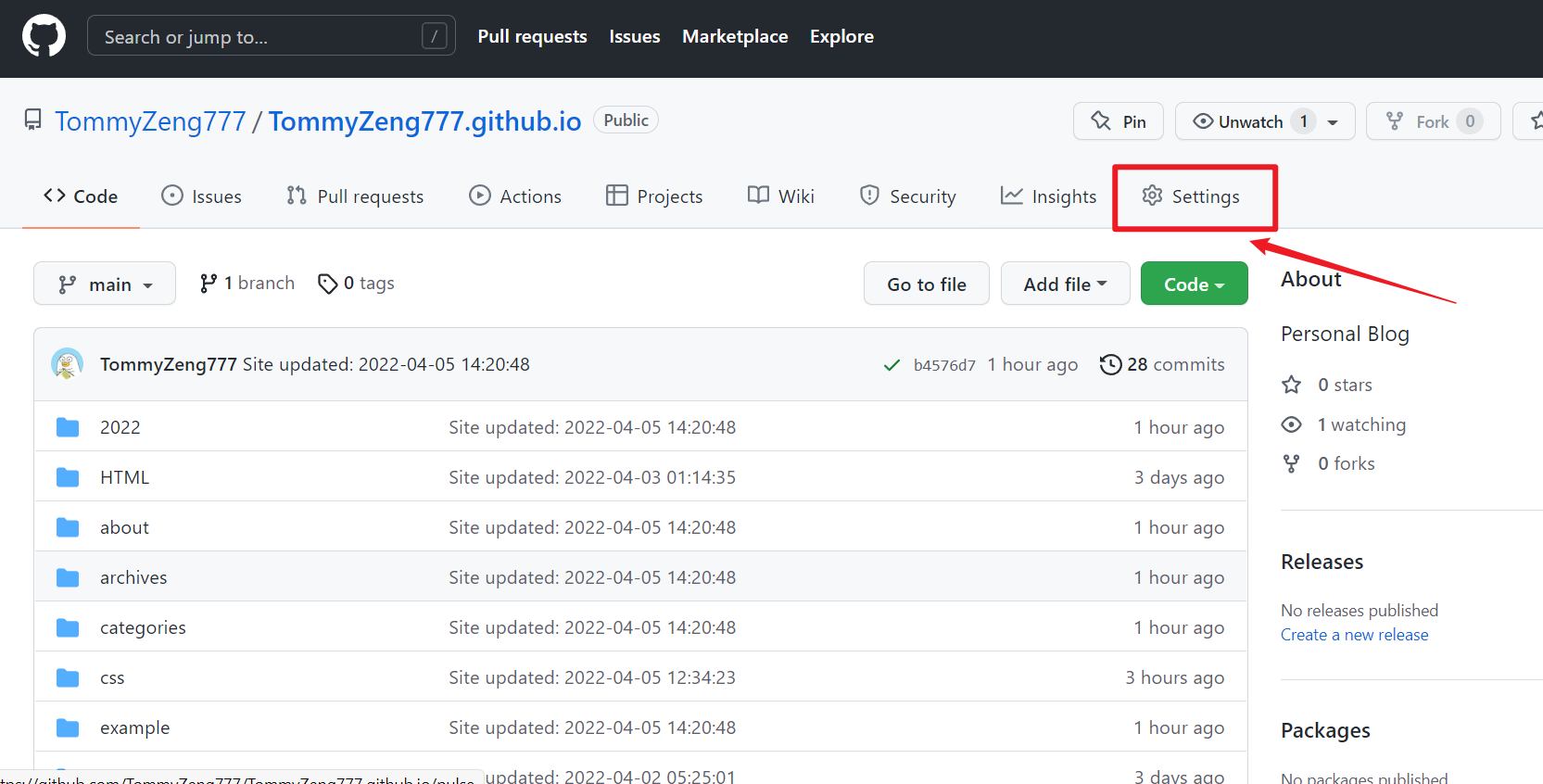
# https 证书
一般情况
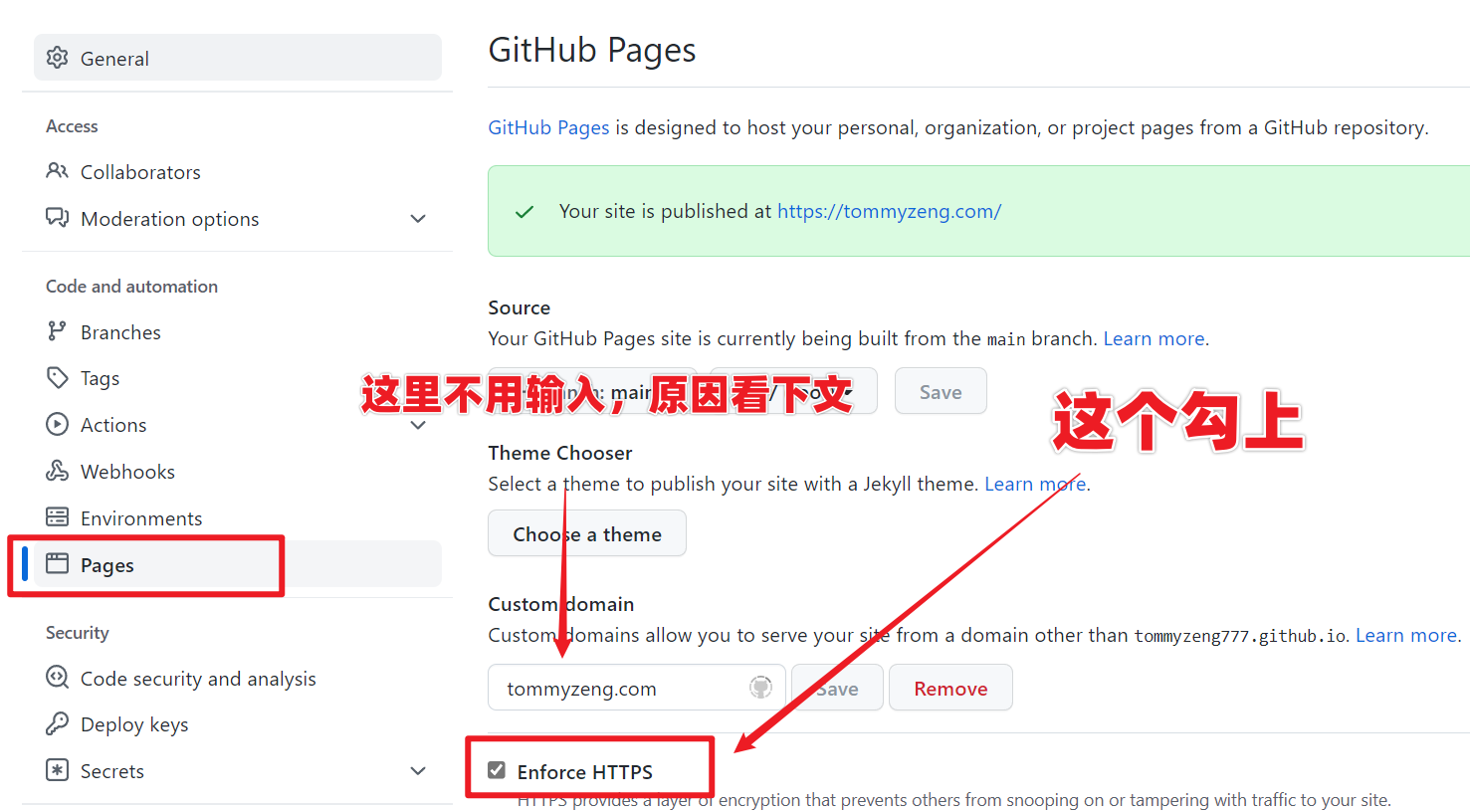
GitHub pages 并不能绑定自己的 ssl 证书,直接开启仓库设置 pages 中的强制 https 即可


# 总结
其实网上很多相关教程,我也是参考了很多,不过我发现教程的一些方面是有误区的,这里讲解下总体流程思路
首先域名解析时选择
A – 将域名指向 IPv4 地址是因为GitHub pages是GitHub提供的服务,所以要指向GitHub的 ip 地址解析其次,GitHub 会自动读取提交仓库的根目录的文件
CNAME里的域名,并自动连上域名,所以GitHub pages的Custom domain会自动填上,不用手动输入提示
在根目录中的
CNAME在执行hexo g命令时会自动跑到public ( 上传部署文件 )的根目录里,这样子就会随着部署指令自动上传到 GitHub相反,如果不准备这个文件,自己在设置里输入一次域名,没有准备这个
CNAME文件部署一次域名又不见了
注意
GitHub 仓库设置里的 Custom domain 打开会自动转圈圈检测域名 DNS 啥的,报错也不用管,因为我之前也纠结了很久但我发现访问是正常的,有些玄学,不知是不是因为华为云的关系
不出意外就可以使用域名访问自己的网站了
# 结语
至此大家就可以发挥自己的想象, 自由的改装自己的网站啦~
建议如果是学习前端的话最好可以边学边啃,把自己使用的主题啃透,这样就可以尽情自定义网站,实现很多效果,因为我自己的遭遇就是网上的主题总有自己不太满意的地方 ( 可能我太挑剔了 )
