 Part 4
Part 4
笔记
目的: 安装相应部署组件, 并部署至对应平台
# 1. 修改配置文件
路径 \blog\ _config, 在自己建立的博客根目录下找到 _config.yml 文件, 使用记事本打开, 把最后几行 deploy 的文本替换成以下内容
deploy:
type: git
repository: 你的仓库链接
branch: main //记得不能用 master,master 的都是老教程,因为 github 改分支名称了
2
3
4
2
3
4
注意
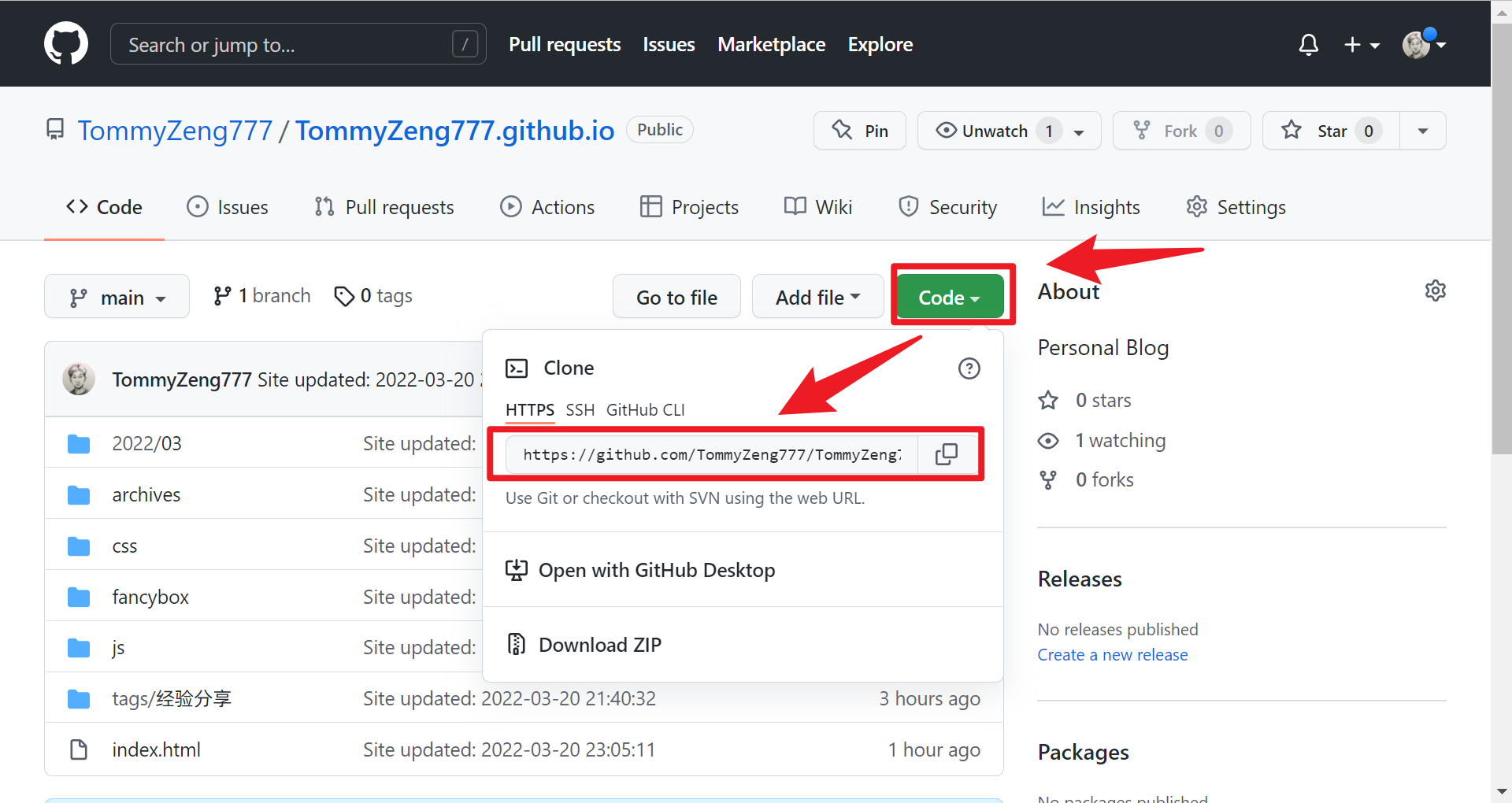
仓库的链接在这里, 别复制错了

# 2. 安装 hexo 的部署组件
在 blog 文件下右键打开 git bash 并输入以下代码
npm install hexo-deployer-git --save
提示
这里的常见报错解决方法参考这篇文章 npm ERR! code EPERM npm ERR! syscall open npm ERR!我的孤单不寂寞的博客-CSDN 博客 (opens new window)
# 3. 添加个人信息至配置文件
重要步骤!!!!
2022/03/25 更新
这一步要在执行了步骤 npm install hexo-deployer-git --save 后能找到下面提到的文件夹
方法一 ( 推荐 )
git config --global user.name "xxx" #就是仓库名称斜杠前的 id 配置用户名
git config --global user.email "xxx@xxx.com" # 配置邮件
2
2
方法二 ( 原理解释 )
修改文件 \blog \ .deploy_git \ .git \ config
这是一个隐藏文件, 所以记得勾选显示隐藏文件
在生成 <Hexo 网页文件 ( 根目录 )> 的路径
X 盘: \XXX 根目录 XXX\.deploy_git\.git
找到文件 config
具体步骤:
使用记事本打开
添加以下代码
[user] email=你的 GitHub 注册邮箱 name=你的 GitHub id1
2
31
2
3
原文件代码展示
[core] repositoryformatversion = 0 filemode = false bare = false logallrefupdates = true ignorecase = true1
2
3
4
5
61
2
3
4
5
6插入代码后的效果
[user] email=你的 GitHub 注册邮箱 name=你的 GitHub id [core] repositoryformatversion = 0 filemode = false bare = false logallrefupdates = true ignorecase = true1
2
3
4
5
6
7
8
91
2
3
4
5
6
7
8
9Git Bash 运行
hexo d命令后会根据账号信息自动生成 branch,这样后面就可以正常的使用啦[user] email=你的 GitHub 注册邮箱 name=你的 GitHub id [core] repositoryformatversion = 0 filemode = false bare = false logallrefupdates = true ignorecase = true [branch "master"] remote = https://github.com/TommyZeng777/TommyZeng777.github.io.git merge = refs/heads/main1
2
3
4
5
6
7
8
9
10
11
121
2
3
4
5
6
7
8
9
10
11
12
# 3. 部署到 Github 服务器
随后输入
hexo d
上传部署网页到 github 上, 这里报错概率挺高
具体解决问题的几个方法
方法一:
重复 hexo d 重复尝试, 玄学问题, 大部分情况和网络有关
方法二:
干掉根目录下 .deploy_git 文件, git bash 中执行以下命令
git config --global core.autocrlf false
依次执行
hexo clean //清除缓存
hexo g //重新生成相应 deploy 文件
hexo d //上传服务器并部署新文件
2
3
4
5
6
7
2
3
4
5
6
7
成功后会弹出窗口提示登陆 github, 点击跳转至浏览器根据提示与 github 绑定即可, 成功后便会自动上传相应的文件至 github
随后打开网址即可访问博客
https://你的用户名。github.io/
